CLIENT: American Armed Forces Mutual Aid Association
PROJECT: Aiding American Armed Forces Mutual Aid Association in creating a mobile-friendly version of their customer-facing financial portal
MY ROLE: Screen Design, Prototyping, Component Design, Design Review
ABOUT AAFMAA: (American Armed Forces Mutual Aid Association) offers life insurance, mortgages, and wealth management services tailored for military personnel and their families.
As a non-profit organization, AAFMAA has been serving the U.S. military community for over 140 years, focusing on affordable coverage, financial planning, and personalized support.
The association provides a range of insurance policies, financial planning tools, and mortgage services, aiming to ensure the long-term financial security of its members.
BACKGROUND:
I designed a mobile-friendly version of AAFMAA’s financial portal, focusing on making it more accessible and intuitive for military personnel and their families.
The project involved simplifying navigation, optimizing layouts for smaller screens, and ensuring smooth interactions with financial tools and services.
My design aimed to create a secure, user-friendly experience tailored to AAFMAA members’ needs, allowing them to manage life insurance, wealth management, and financial planning services easily from their mobile devices.
Responsive design vs. app development
AAFMAA decided to invest in a mobile-friendly version of their financial portal because developing a full mobile app was beyond their budget.
By optimizing their existing portal for mobile devices, they aimed to provide members with an accessible and user-friendly experience without the high costs of app development.
This approach allowed AAFMAA to improve access to key services, such as financial management and insurance tools, while staying within financial constraints.
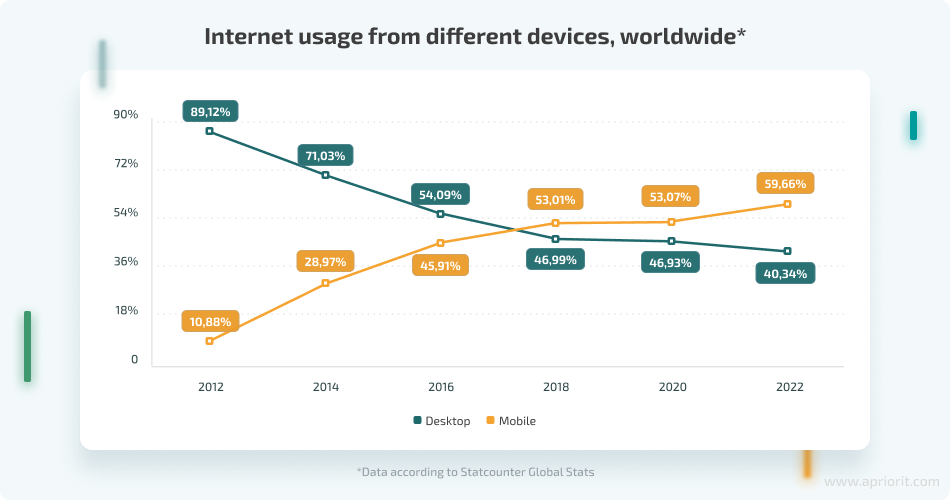
GROWING USE OF MOBILE DEVICES
Users are increasingly likely to access financial services on their phones rather than on desktops due to the convenience of managing finances on-the-go, with mobile devices accounting for a significant portion of internet traffic.
This trend is driven by the growing adoption of mobile banking and financial apps, which offer quick access to services like checking balances, transferring funds, and paying bills, often with enhanced security features (Premium Bootstrap Themes and Templates)(inflowlabs.com).

CHALLENGES OF DESIGNING A MOBILE-FRIENDLY FINANCIAL PORTAL
Here are the key challenges faced during the design of AAFMAA’s mobile-friendly financial portal:
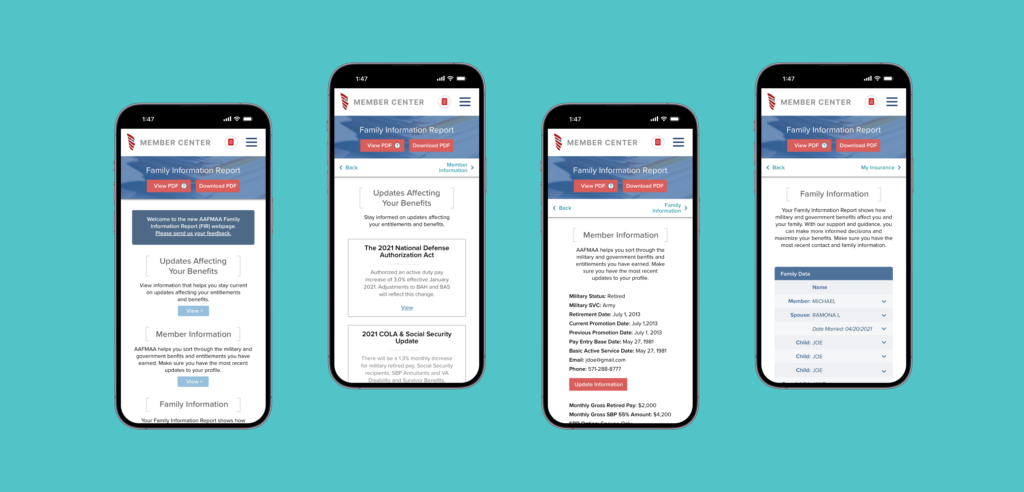
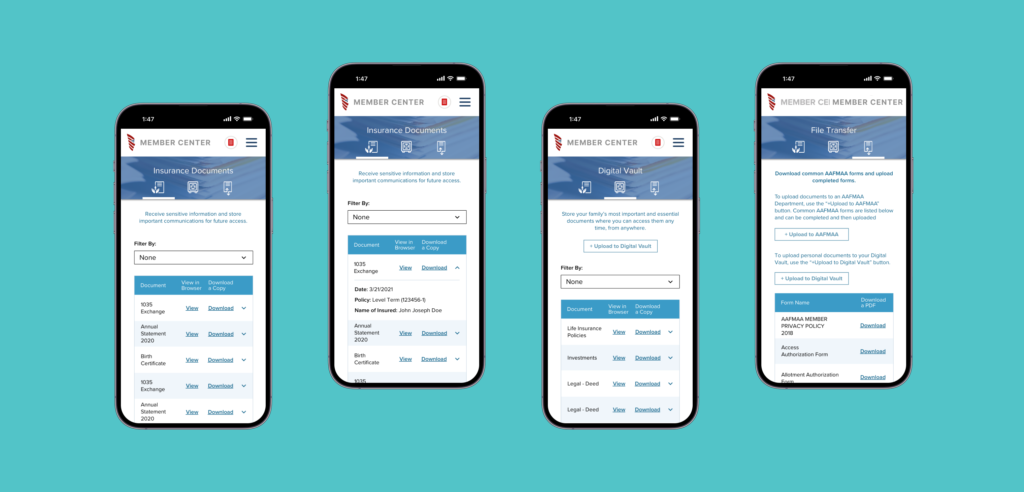
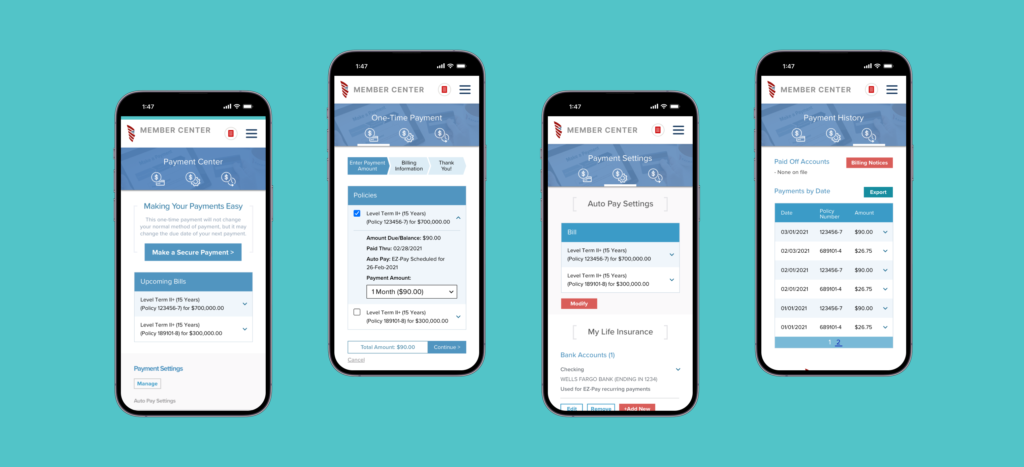
- Visualizing complex financial tables: Condensing and displaying intricate financial data on smaller screens posed a challenge, as we had to ensure that tables were still legible and easy to navigate without overwhelming users with too much information at once.
- Ensuring readability with larger, scannable text: Maintaining text legibility was critical, particularly on mobile devices. We had to balance font size and layout to make financial data easily scannable without sacrificing clarity or cramming too much onto the screen.
- Minimizing information overload with paginated content: To avoid overwhelming users with excessive scrolling, we parsed information across multiple pages. This helped break down complex data into digestible sections, improving navigation and user focus.
- Displaying large financial numbers clearly on small screens: We had to ensure that large financial figures, such as balances or investment returns, were presented in a clear, digestible format. This involved strategic use of whitespace, font size, and formatting to make numbers easy to read, even on small devices.
SREEN DESIGNS
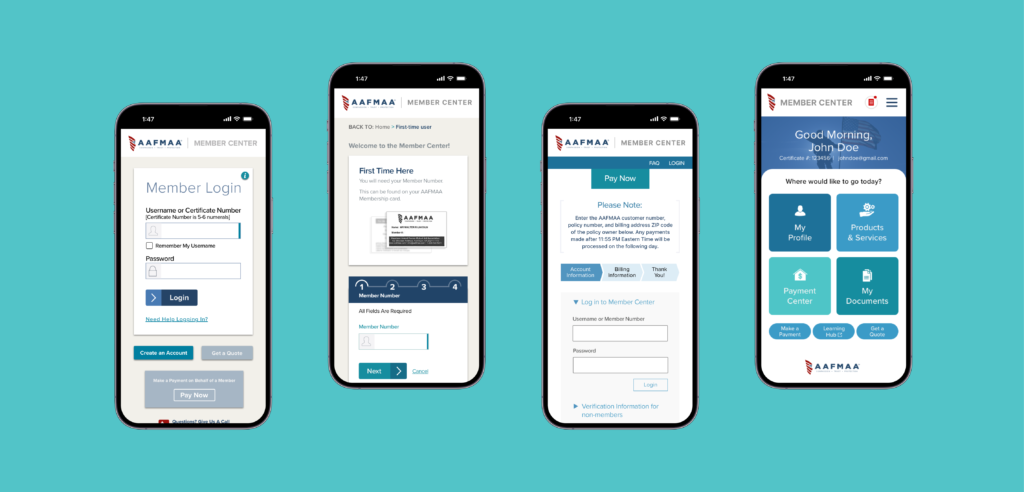
LOGIN/LANDING PAGE

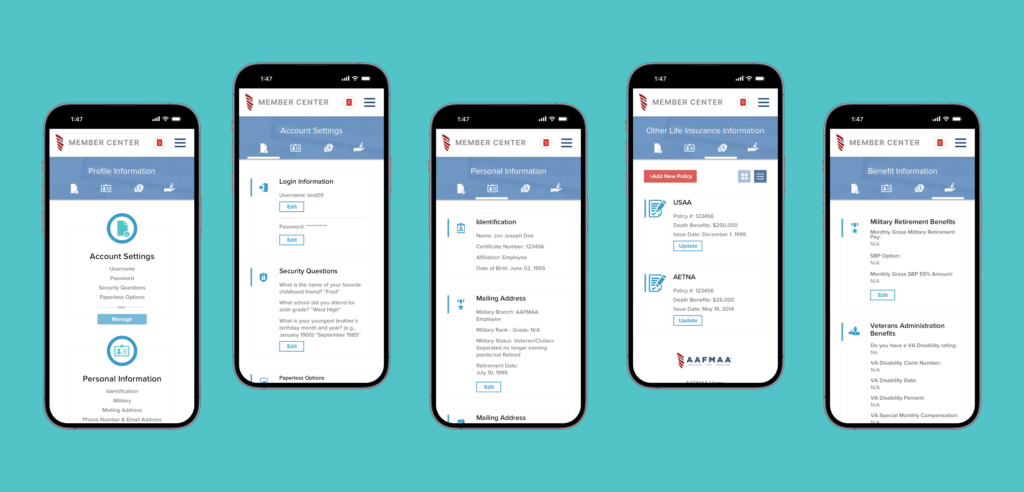
PROFILE

DOCUMENTS

PAYMENT CENTER

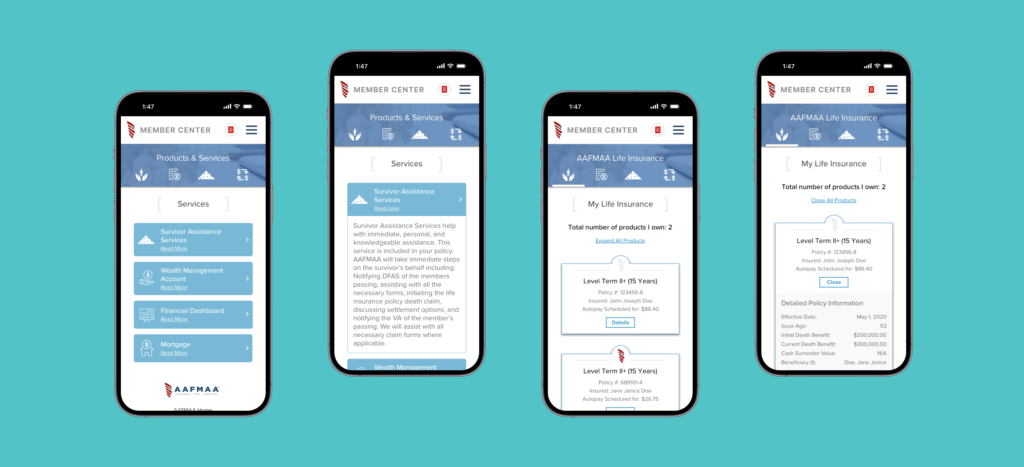
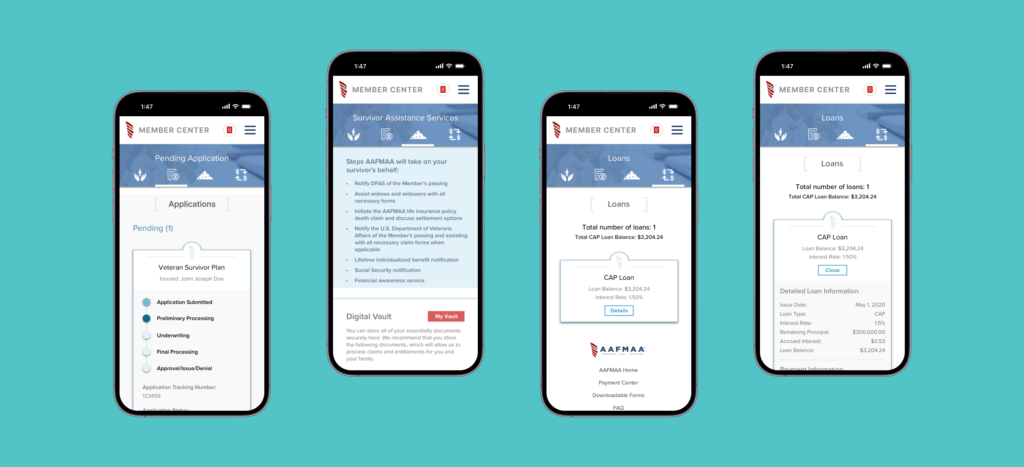
PRODUCTS AND SERVICES


MEMBER CENTER